Use These 3 Steps to Design Your Presentation Title Slide
Short on time?
Use the technique below to design beautiful cover slides fast:
👉Use a plain color for your slide background
👉Add your text on top of it. Use the Contrast principle to pick the color for your text (e.g. black background =white text).
👉 Use different font sizes to create contrast and hierarchy between the elements. For instance, the title of your presentation should be bigger than the name of your company department (because it’s logically more important).
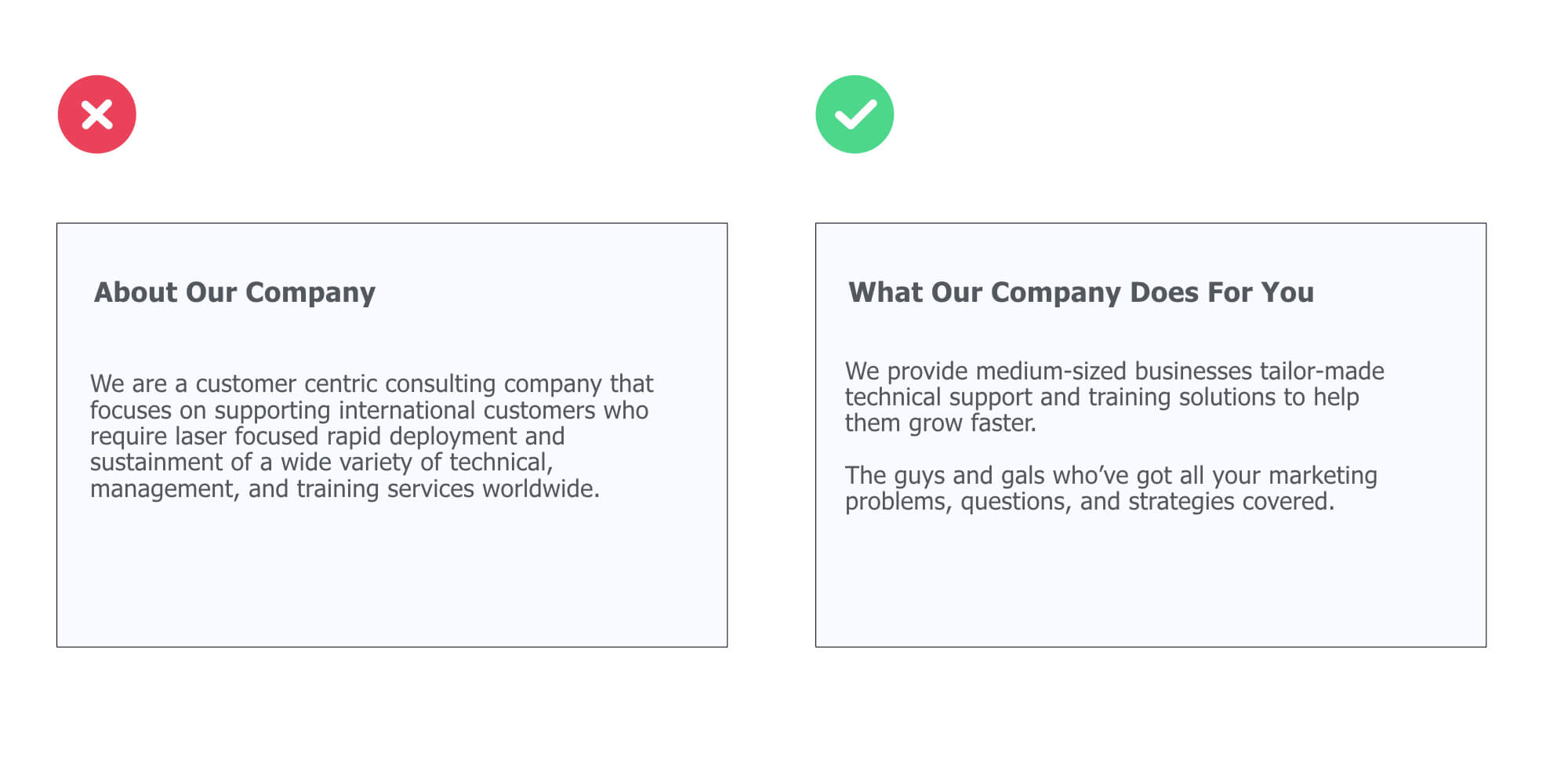
Here’s an example:

On the left slide, there’s a great contrast between the background and text. However, the different elements of text are of the same size, making it difficult to scan it.
On the right slide, we’re using different font sizes to create a clear contrast between important and secondary information.
The color of the text is based on the color we chose for the slide background:
Use the HSB Formula to Make CrystalClear Body Slides
For corporate decks and most business-world presentations, the content slides (a.k.a. body slides) will very likely be broken down in 3 core parts: Headlines, sub-headline, body text.
(Hence the HSB Formula)
Now, let’s see what each part actually include (and take a look at a specific example after that)…
Headline
Headlines are concise sentences used to summarize the content of a slide. Good headlines have three attributes:
- Short. A headline must be short to be easily remembered (it should fit into the 140 characters of a Tweet).
- To the point.A headline has to be specific (e.g. use numbers)
- Benefit the audience. Grab people’s attention and help them understand what’s the #1 message of the side.
Subheadline
Theyare secondary headlines that basicallyelaborate on the mainheadlineabove it. They ‘re optional (don’t include if you don’t need them) and should be used to reel the reader in.
Body text
Body text provides the meaty details. It is usually coupled with visuals and graphs to provide supporting materials and help you get your point across.
As you can see, the HSB formula is quite simple to remember.
Now, let’s take a look at an example:
Headline: Sales Breakdown by Region (Q4)
Subheadline: China accounts for 52% of total sales over the period, representing an increase of 35% YoY
Content: Sales chart details and explanation
Embed Transition Slides
This works especially well for long-form presentations:
Investor decks, business plans, webinars, annual reports, and so on…
Adding transition slides allow you to clearly separate the different sections of your slide deck, while helping your audience identify where they are in your presentation. You can add crystal-clear transition slides by simply highlighting the text of the section you are about to cover next.
For example:

China Internet Report 2018 by Edith Yeung
This transition slide allows the audience to instantly get two things:
- They’re just about to start the first section (“China at Glance”)
- The presentation has 3 sections.
Another way to design break slides for your presentations is to use plain background colors. And just insert headlines that refer to the topic you’re about to cover next.
For instance:
Working with Big Databy Seth Familian
Pro Tips 💪
Apply the Contrast principle to design effective transition slides. For instance, if your body slides all have a light color background, then make transition slides that use a dark color background. You can also use a bigger font size and change the color of your text.
Bottom line:You can never be surprised by the next slide, it needs to follow naturally.
Add a Closing “CTA” Slide
Close your presentation with a clear call-to-action (which is what you want your audience to do when the presentation is over).
Here are three examples of CTAs:
- Q&A (if you’re doing a webinar or teaching a class to students for instance)
- Contact Us Today at 000-000-0000 (if you’re sending a sales deck to prospects by email)
- Click Here to Learn More About [Topic/Product] (if you’re driving traffic to your website to capture leads)
Here’s an example of a call-to-action by Growth Tribe, a training company that offers marketing and artificial intelligence courses:
Now, if you don’t want your audience to do anything specific, just drop a “Thank You!” along with your name and contact info (email, website, Twitter ID, etc).
Use Simple Words Everyone Can Understand
Unless you’re making a technical presentation geared toward a technical audience, use simple words people can understand.
See it this way:
People shouldn’t scratch their heads to try to figure out what you were trying to say. They shouldn’t have to think about it. It should be crystal clear.
Now, take a look at the different between a text that’s hard to understand, and one that’s fairly easy:
Stick to One Message Per Slide
Use this exercise to ensure each single slide is focused on delivering ONE core message, idea or concept to your audience:
The purpose of this slide is to [ ____]
Here are two examples:
The purpose of this slide is to [ show that our sales increasedby 25% this quarter ]
The purpose of this slide is to [ explain to the prospect how our product solves his top 3 problems ]
Use the Grandma Test
Anyone, including your grandma, should be able to understand what your PowerPoint slide is going to be about.
Let’s take a look at an example:

Here, we quickly understand the slide deck will be covering details (very likely tips) on how to build a successful team for your startup.
Apply the F-Shaped Pattern
Research shows that users usually scan, and read, the content areas of web pages in a F-Pattern layout:
Basically, our eyes are starting at the top-left corner, scan horizontally, then drop down to the next line and do the same until we reach the bottom.
This F-shaped reading pattern is usually in web design best practices, but since presentations are also digital assets that are often viewed on screens, you can also apply it to your slide designs.
Here’s an example:

Optimize Your Slide’s Layout With Alignment
First, make sure you’re using enough space between the different elements in your presentation slides.
Next, fix your slides to make sure the alignment isn’t off.For example, take a look at the difference between the left and the right slide below. While there’s no alignment on the left side slide, the right slide is clearly structured with different levels of alignment: between theheadline and the body text,between the top of the body text and the top of the visual, and between the bottom of the body text and the bottom of the visual.
While there’s no alignment on the left side slide, the right slide is clearly structured with different levels of alignment: between theheadline and the body text,between the top of the body text and the top of the visual, and between the bottom of the body text and the bottom of the visual.
To align elements on your slide, just select the ones you want to align, and then do this with Keynote:

And this with PowerPoint:

Use Color & Weight to Create Hierarchy
You probably already know that modifying the font size is a great way to control the hierarchy within your slides.
But what you may not know is that changingcolor or font weightis another smart way to separate the important text from secondary one. Here, take a look at the example below:
 Now, here is a simple rule you can use:
Now, here is a simple rule you can use:
First, chose a dark color for the primary content (such as the headline and body text of a slide).
Then, pick a contrasting color or/and bold font for important keywords you want to bring to your audience attention.
Get to the Point and Use Space
Existing research proves that white space (basically, the open space between elements or objects within the borders of a slide), has an effect on legibility, aesthetics, and people’s emotional response.
First of all, you’re going to delete the content that’s not critical to helping your audience understand your message. To do that, you are going to make sure each piece of content on your slide gets a YES to the two following questions:
“Is adding this [Text/Illustration/Piece of Data] critical to helping me reach my presentation goal?
“Is adding this [Text/Illustration/Piece of Data] critical to helping my audience understand my message (or, how does it benefit to them?)”
Then, after having filtered out what you don’t need, add space between the different groups of elements to make your slides breathe.
Having slides that are clean and pleasant to look at will help your audience scan them easier. And if they can scan your content easier, they’ll understand it faster.
Here’s an example:
Embed Your Slide’s Headline Into a Colored Shape
This simple technique will help you highlight the core message of every single body slide. To apply it, make sure to follow these two design principles:
- Contrast: the color of the rectangle shape clearly contrasts with the background color of your slide
- Repetition: use this lay-out across all your body slides for maximum consistency
Here’s an example:

Slide deck made byNadya Khoja
Use a Text Color Close to Your Slide’s Background Color
It’s a simple, subtile design trick that can make a difference:
Using a text color that’s close to your background color. So the point here is to use a text color that’s has 1) a lighter chroma and 2) a lighter value than the original background color.
Now, let me explain:

Let’s take a look at an example:

Embed a Rectangle Shape With Your Text On Top Of a Visual
Here’s a variation of the 3-step technique mentioned earlier:
👉Use a full-size photography that relates to the topic you will cover
👉Add a rectangle shape on top of it with your text on of it (and make sure to apply the Contrast principle: if the shape is dark, use a light color for your text, and the other way around)
👉 Use different font sizes to create contrast and hierarchy between elements
Here’s an example:
What’s Next in Growthby Andrew Chen
Add a Layer On Top of Your Background Visual
There’s a simple way to guarantee your text can be read easily on any type of presentation background:
Adding a “layer” between the visual and your text.
I’ll explain:
👉First, find a visual related to your presentation topic
👉 Then, insert a rectangle shape that has the same size of your visual. Put this shape on top of your visual to cover it
👉Play with the opacity of the rectangle shape (I’m using 70% opacity in the example below)
👉Finally, insert your text on top of it
This simple technique works really well for cover slide designs:
Here’s an example of a pitch deck slide I designed in less than 5 minutes – following this exact process:

Pro Tips 💪
Your presentation title slide should instantly grab the attention of your audience and convey key information about the topic you will cover. Think: can anyone understand what my presentation is about in less than 5 seconds?
Use Repetition Between Text & Visuals to Create Consistency
Repetition is about using similar layouts, arrangements or colors to help create a cohesive look to your presentation. In fact, it’s a simple technique you can use to better break down the content of your slides.
Below, we are using a similar lay-out on the right slide in order to create repetition (image on top, text below, twice):
Pick One Visual (Not Twenty)
Instead of putting various of visuals on your slides in order to illustrate a simple point, try to stick to one.
Pro Tips 💪
If you want to integrate various visuals on your slide, then follow the repetition principle highlighted in the previous tip.
Use Plain Backgrounds For Body Slides
Using plain color backgrounds is a simple strategy you can instantly apply to make your body slides look clean and professional:
Use Dark Grey Instead of Black
Because it overstimulates the retina, pure black text combined with white backgroundcan cause discomfort for the eye when users read the text over an extended period of time.
For that reason, choosing dark grey for the text on a white background will allow the change in brightness not be as drastic. As a result, the visual experience will be more comfortable for your audience:
Display Data the Right Way
First, start with defining what you want your audience to know about the data.
Ask yourself:
What type of relationship do I want to emphasize on?
Here’s a great framework you can use to identify which type of chart best fits:

For example, let’s say you want to compare sales volumes in different regions. Which of type of chart do you think would better present the sales across different regions:
A bar chart or a pie chart?
Let’s take a look at a concrete example: See how it works?
See how it works?
The bar chart instantly points out the top ranking countries, whereas it’s not so obvious with the pie chart. Bottom line: make your information easy to understand and digest for your audience.
Pro Tips💪
Stick to the the following five principles to present your data in the clearest possible way:
Tell the truth
Get to the point
Pick the right tool for the job
Highlight what’s important
Keep it simple
Increase SpaceBetween Columns For Maximum Clarity
You see, whitespace serve various essential functions, two of which are crucial for mastering slide design effectively:
Improving comprehension (because it makes scanning and reading your content easier and more predictable).
Creating visual hierarchyIf you take a look at the example below, you’ll see that using asymmetrical space makes the far left column area stand out against the other columns. Pro Tips 💪
Pro Tips 💪
Remove all visual distractions that are not adding any value to your slides (read: shiny backgrounds, shadows, and other 3d effects).
Use This 3-Point Rule to Design Better Tables
It’s not secret that tables can be hard to read (especially when there’s a lot of information). So the question is:
How can you create better tables that are easier for your audience to read?
Here’s a simple, effective ruleyou can use:
1. Numerical data is right-aligned
2. Textual data is left-aligned
3. Headers (column names) are aligned with their data